View
https://www.youtube.com/watch?v=qGTdmls1yYg
위 영상을 정리한 포스팅입니다.
1. 함수 자리에 함수()를 넣는 경우
1초 뒤에 콘솔로그 hello 찍기
setTimeout(()=>{
console.log('hello');
},1000);
setTimeout(function()=>{
console.log('hello');
},1000);
setTimeout(console.log('hello'), 1000);
이렇게 해도 되나보다? 👉 hello가 바로 콘솔에 찍힌다.
window.addEventListener('click',()=>{
console.log('hello');
});
window.addEventListener('click', console.log('hello'));
이렇게 해도 되나보다? 👉 실행하자마자 hello가 찍혀버리고 클릭해도 반응이 없다.
자리를 착각한 것
함수 자리에 함수()를 넣은 것
console.log('hello')는 함수가 아니다.
함수의 호출이다.
return값으로 생각해야 한다.
const a1 = '1';
const b2 = '2';
const str = `${a1}+${b2}=3`;
a1, b2로 생각안하고 1 + 2 = 3
변수가 있으면 실제 값으로 치환해서 생각한다.
window.addEventListener('click', console.log('hello'));
마찬가지로 함수가 있는데,
함수 자체가 아니라 함수를 함수()로 호출했다 👉 함수의 return 값으로 치환한다.
console.log의 return값
console.log 👉 함수
console.log() 👉 함수의 return값

console.log()의 return값은 undefined이다.
window.addEventListener('click', console.log('hello'));
즉, window.addEventListener('click', undefined);
함수의 호출을 보면 치환해야 한다.
return값으로 치환해야 한다.
window.addEventListener('click', ()=>{});
setTimeout(()=>{}, 1000);
()=>{}는 함수
()=>{}()는 호출
- 또 다른 문제점
setTimeout(console.log('hello'), 1000);
console.log('hello')를 실행한 후에 return값(undefined)로 바뀐다.
👉콘솔에 hello가 찍힌 후에 undefined로 바뀌고, 1초 뒤에 아무 일도 일어나지 않는다.
함수자린지 아닌지 바로 보고 알 수 없다.
공부해야 한다.(공식문서)
함수의 호출(ex. consolelog() )은 return값으로 생각해야 한다.
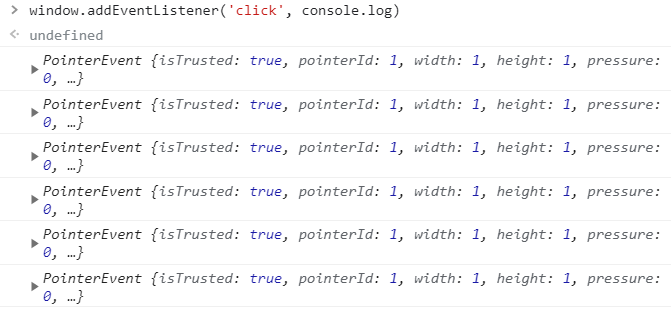
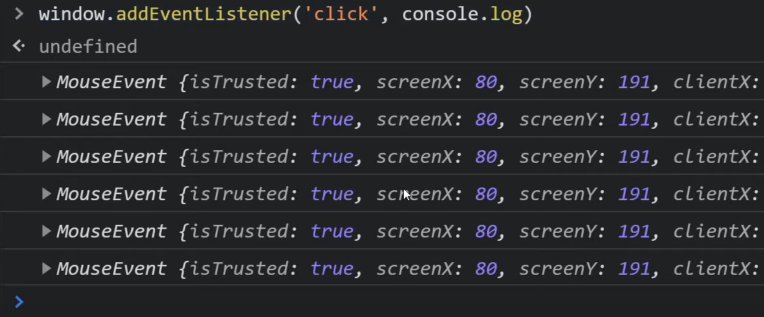
window.addEventListener('click', console.log)는 유효하다.


MouseEvent? PointerEvent? 매개변수 공부하기
reply
